1.左邊New Folder建立一個資料夾templates(不能亂取名子)
2.建立一個html檔
3.主程式內容:
from flask import Flask,render_template #需要從flask套件import Flask物件與render_template函數
app=Flask(__name__)
@app.route("/",methods=['GET','POST'])
def home():
ti = 'Hello'
return render_template('index.html',title=ti) #使用ti變數對應title
if __name__== "__main__":
app.run()
4.html檔內容:
<html>
<head>
<title>{{ title }}</title> #將主程式的title=ti導入
</head>
<body>
<h1>Hello Flask(h1)</h1>
<h2>h2</h2>
<h3>h3</h3>
</body>
</html>
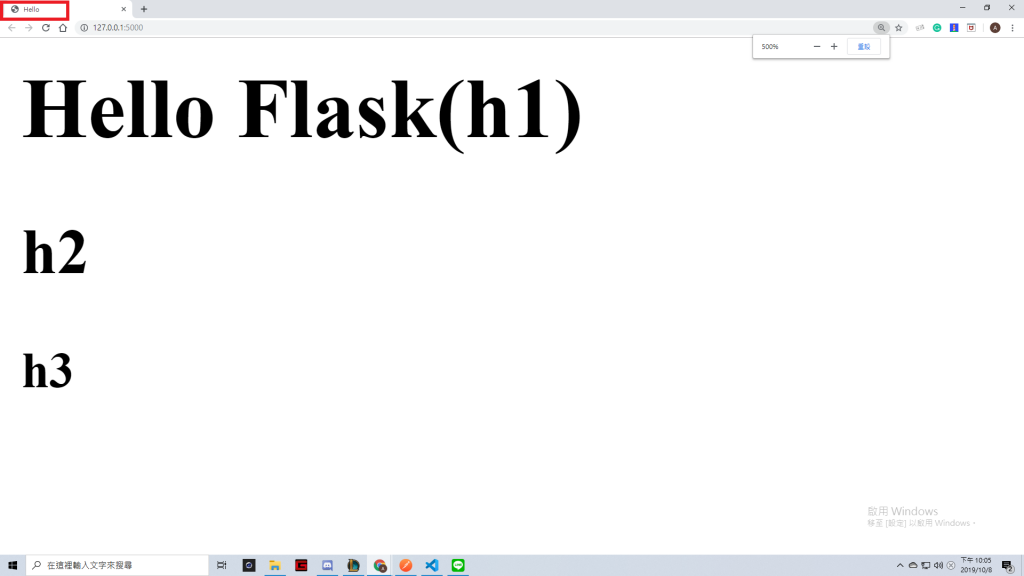
5.成果:
↑可以發現title的Hello還有h1、h2、h3元素
以上就是render_template的基本使用
